
WE BRING YOUR IDEA TO LIFE
We have developed over 40 mobile applications for the world’s leading Enterprises and Startups.
Company
Services
Our Work
Solution

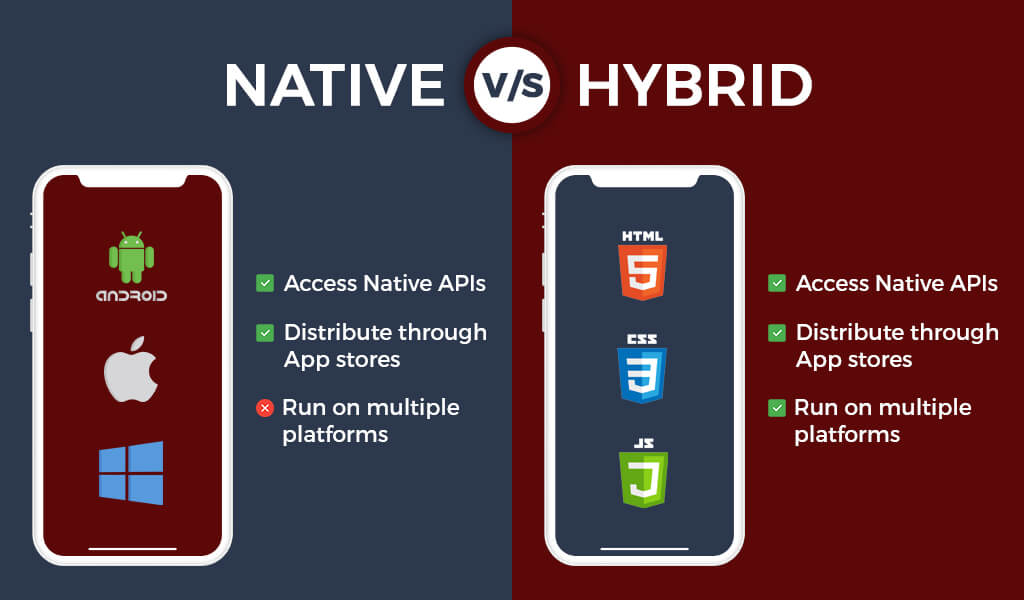
Are you planning to develop a cross-platform app? Are you confused about the framework to be used? If you nod along, then don’t worry; we are here to solve your problem. First of all, you should know what a cross-platform is before jumping onto the framework. Cross-platforms are the applications that can be utilized on numerous operating systems because they have a single code base. An example of one such commonly utilized app is the Native Cross-Platform app. Such mobile applications are built with APIs that Android SDK and Apple give. The OS Suppliers are the ones that design the Native Cross-Platform Apps. Therefore, you should hire efficient mobile app developers for React Native App Development.
What exactly is React Native?
Before proceeding, let us tell you about React Native app. Facebook introduced the React Native framework in the year 2013. It was developed to design the User Interface for the web with the help of JavaScript. It is available with several tools that are quite helpful for web developers. As per React Native, the user interface is a function of data. If the data gets modified, the user interface must also change simultaneously. React Native uses a few user interface blocks for building mobile applications both for Android and iOS.
Advantages of using React Native
As per the mobile app developers, the advantages of React Native are:
• Affordable Platform: React Native helps in affordably constructing cross-platforms. While developing an Android or iOS app, it is possible to use half of the codes on various platforms. Plus, the development of a cross-stage application is less expensive in regards to quality assurance. While building a cross-platform application debugging can be less tedious because you need to settle the bug in the common code base only once.
• Broad Reach: Many organizations use mobile applications as a path for increasing sales. React Native can help you make a cross-platform application that is extremely useful for the proprietors. These applications allow you to widen your reach and connect with a more extensive customer base. With just one application, you can easily target iOS and Android operating systems simultaneously.
• Supports the Third-Party Plugins: The React Native framework might lack a few components in the main framework. Hence, to fill this gap, this framework gives support for two types of third-party plugins, which include JavaScript modules and native modules. For example, if you want to add Google Calendars or Google Maps to your app functionality, React Native permits you to link any plugin with a third-party or a native module. Some essential third-party plugins for React Native are as follows:
1. React Native Selectme
2. React Native Router Flux
3. React Native Modalbox
4. React Native Vector Icons
5. React Native Gifted Spinner
6. React Native Drawer
To conclude, React Native is the best choice when it comes to cross-application development.
For the Best Android App Development, you can connect with us. We are a renowned name in the world of developing mobile apps. We at Pear System ensure that all our clients get the best mobile app solutions as per their requirements and mobile app development services. Give us a chance to serve, and you will surely appreciate us for our effort!




